
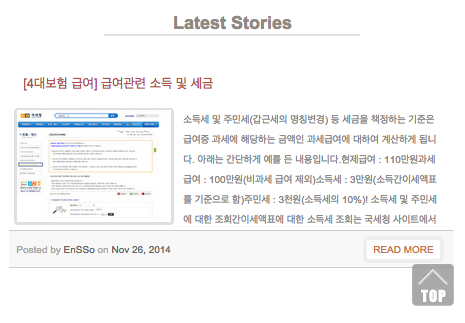
페이지를 최하단 또는 최상단으로 이동시키기 위한 버튼을 보셨나요? 아래 스크린샷의 우측하단을 봐주세요.
 (그림) 우측 하단의 top 버튼이 바로 스크롤 이동 버튼임
(그림) 우측 하단의 top 버튼이 바로 스크롤 이동 버튼임
보시는 것처럼 특히 모바일 페이지의 경우 스크롤을 한번에 최상단에까지 올리기 위해 버튼을 보실 수가 있죠. 이처럼 스크롤을 이동하기 위한 메소드로 animate를 사용할 수 있습니다.
# 자바스크립트 - 페이지 스크롤 위치 이동하는 방법
animate는 참 다양한 기능을 구현하는데 스크롤 이동 역시 그 중 하나입니다.$('html, body').animate({scrollTop: '0'}, 1000);
$('html, body').scrollTop(0);
이 스크롤을 이동시키는 방법은 위와 같이 두가지 방법이 있습니다. 하나는 animate() 메소드의 scrollTop 속성을 사용해 스크롤 이동을 부드럽게(자연스럽게) 상단 또는 하단의 원하는 위치로 이동하게 만드는 방법이 있구요... 다른 하나는 scrollTop() 메소드를 사용해 즉시 이동하는 방법입니다. 그럼 아래 예제를 확인해 주세요.
# ScrollTop() 예제보기
아래 코드는 스크롤의 위치를 바꾸는 간단한 예제소스 코드입니다.@scroll.html
<div id="movetopbt">animate, Click</div>
@scroll.css
#movetopbt {
width: 140px;
height: 28px;
background-color: red;
color: white;
cursor: pointer;
}
width: 140px;
height: 28px;
background-color: red;
color: white;
cursor: pointer;
}
@scroll.js
});
위 스크립트의 실행결과는 아래와 같습니다.
animate() 클릭
// animate() 메소드를 사용한 방법, 클릭해보세요!scrollTop(), 클릭
// scrollTop() 함수를 사용한 방법, 클릭해보세요!! animate() 메소드 동작 후 끝날때 콜백 함수 호출하는 방법
만약 페이지 상단으로 이동한 후에 특정 함수를 실행하고 싶다면 어떻게 할 수 있을까요? 물론 그때마다 scroll 위치값을 확인하여 이벤트를 동작할 수 있겠지만 더 간단한 방법으로 animate() 메소드에 콜백함수를 추가할 수 있습니다. 아래를 봐주세요.@ ani-scroll-top.js
$('html, body').stop().animate({scrollTop: 0}, 1000, 'swing', function() {
alert('It is Top!');
});
alert('It is Top!');
});
이제 스크롤이 맨 위로 이동 후 종료되면서 콜백함수인 경고창이 호출됩니다. 아래와 같이 출력되죠.
'It is Top!'
# animate() scrollTop 동작하지 않는 경우
만약 위 애니메이션이 구현 안되는 경우 animate의 대상을 document에서 html로 바꾸어 사용해보세요. 즉 아래와 같이 html로 사용하시기 바랍니다.$('html, body').animate({scrollTop: 0}, 500);
animate() 메소드에 scrollTop을 적용할 경우 타겟 대상이 document 또는 body라면 동작하지 않을 수 있습니다. 또한 특정브라우저는 html, body만 사용해서도 동작하지 않습니다. 결국 예전 버전에는 동작할 수 있으나 모든 브라우저에서 동작하도록 $('html, body')로 설정해야만 동작하니 참고바랍니다.
아래의 글도 찾고 계시지 않나요?
- 자바스크립트 현재의 스크롤바 위치 가져오는 방법
- react native Animated 애니메이션 에러 'attempted to assign to readonly property'
 jQuery 페이지 최상단 top으로 이동하는 버튼 만들기, 스크롤 이동
jQuery 페이지 최상단 top으로 이동하는 버튼 만들기, 스크롤 이동- 제이쿼리를 사용한 animate() 예제 만들어 보기
- 자바스크립트에서 스크롤을 화면 끝으로(마지막) 이동시키는 방법은?
 [jQuery] 무한 스크롤 구현하기, 스크롤 이벤트 scroll()
[jQuery] 무한 스크롤 구현하기, 스크롤 이벤트 scroll() [jQuery] 제이쿼리를 이용해 요소를 상대 또는 절대좌표 서서히 이동, animate()
[jQuery] 제이쿼리를 이용해 요소를 상대 또는 절대좌표 서서히 이동, animate() [jQuery] 점점 투명하게 만들기, animate(), opacity
[jQuery] 점점 투명하게 만들기, animate(), opacity